La nuova funzionalità aggiunta in Power BI rende il pannello dei filtri molto più dinamico e personalizzabile. Con il nuovo oggetto grafico si ha infatti il pieno controllo sul Layout dei pulsanti nel filtro, potendo aggiungere immagini e inserire finalmente un secondo colore ogni qualvolta si seleziona o si scorre con il mouse sopra uno dei pulsanti.
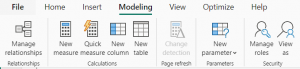
Questa funzionalità è stata aggiunta a novembre di quest’anno e per poterla utilizzare bisogna navigare nelle Opzioni, quindi selezionare Funzionalità di anteprima e spuntare la casella Oggetto visivo filtro dei dati pulsante:
Il dataset utilizzato per questo esempio è Sample-Superstore.
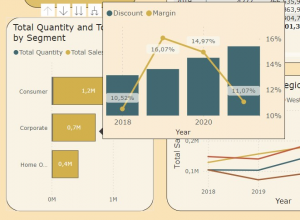
Useremo questo dataset per costruire un grafico e filtrarlo grazie al Nuovo Filtro dei Dati (New Button Slicer).
Vediamo nel dettaglio le caratteristiche del nuovo Button Slicer, confrontandolo con il classico Slicer.
Creiamo un foglio di lavoro con all’interno un qualsiasi grafico, un line chart nel nostro esempio, e rendiamolo filtrabile per due dimension: una dimension la utilizzeremo all’interno di un classico Button Slicer mentre l’altra la inseriremo nel New Button Slicer, in modo da paragonarli. Inseriamo Region nel pannello dei filtri classico e Date – Year nel nuovo pannello dei filtri.
Apriamo quindi la Tab relativa alla formattazione dell’Oggetto visivo e confrontiamo le opzioni disponibili per entrambi gli oggetti grafici:
Mentre le opzioni disponibili nello slicer tradizionale, relativamente alla tab Oggetto Visivo, sono solo tre, quelle disponibili nel nuovo slicer sono più numerose.
Vediamolo nel dettaglio.
L’opzione Forma consente di modificare la forma da attribuire ai pulsanti con cui filtrare uno o più grafici. Si può scegliere tra Rettangolo, Rettangolo arrotondato e Scheda ritagliata, entrambe le estremità. E’ anche possibile modificare ulteriormente le forme dei pulsanti spuntando l’opzione Personalizza stile.
L’opzione Layout consente invece di scegliere la predisposizione dei pulsanti di filtro all’interno del pannello, andando oltre le sole modalità predefinite messe a disposizione dello Slicer classico. Con questa nuova funzionalità possono essere specificato il numero di righe e le colonne da utilizzare, l’Allineamento dei valori all’interno dei pulsanti di filtro e il distanziamento tra di essi.
Un ulteriore grado di personalizzazione di può ottenere cliccando sull’opzione Pulsanti, la quale permetterà di modificare il layout del pulsante di filtro attraverso varie modalità.
Con le impostazione predefinite nello Stato possiamo definire quindi come la formattazione debba avvenire. Selezioniamo Default e poi spuntiamo Riempimento in modo tale da poter scegliere un colore per i nostri pulsanti di filtro.
Per aggiungere un secondo colore, di modo tale da far risaltare un pulsante una volta che questo è stato selezionato dall’utente, cambiamo l’opzione di Stato da Default a Selezionato e scegliamo un altro colore per evidenziare la selezione.
Dalle funzioni in basso è possibile modificare il Bordo del pulsante di filtro, attribuirgli un colore per come appare di default e un colore per quando è stato selezionato, oltre che impostare delle Barre di Evidenziazione che consentono a chi guarda di cogliere immediatamente quale filtro sia stato applicato.
Con questa opzione possiamo creare pulsanti realmente accattivanti.
Possiamo ad esempio aggiungere una barra di evidenziazione del pulsante quando l’utente ci naviga sopra impostando il valore di Stato su Al passaggio del mouse, definire la Posizione della barra all’interno del menu Barra di Evidenziazione e poi attribuire un colore che metta in risalto l’opzione del filtro.
Questo è come può apparire lo Slicer così impostato:
Una grande novità in termini di formattazione del pannello dei filtri deriva dalla possibilità di applicare un’immagine di sfondo ad ogni filter button.
Per caricare un’immagine e utilizzarla come filtro è necessario inserire un campo che contenga l’URL relativo all’immagine. Per caricare un URL nel nostro dataset, spostiamoci nella tab Visualizzazione tabella a destra del foglio di lavoro e clicchiamo il pulsante Aggiungi colonna nella Barra degli strumenti.
Attribuiamo quindi un nome al nostro campo e definiamo la stringa URL relativa all’immagine che vogliamo caricare.
Nel nostro caso si è caricata l’immagine del globo terrestre dato che i filtri richiamano delle coordinate geografiche.
L’output che si ottiene dopo aver aver adatto l’immagine alle dimensioni dei nostri pulsanti sarà il seguente: