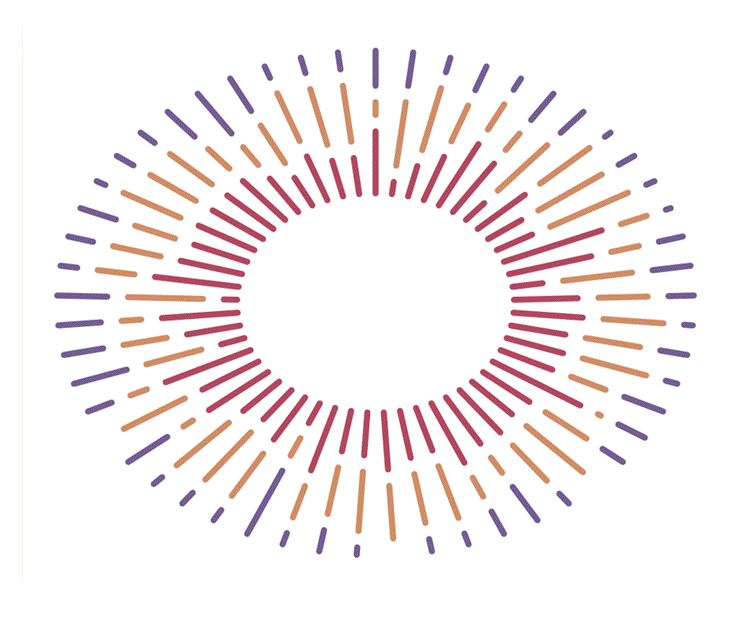
Come costruire una Radial Stacked Line Chart con Tableau.
Dataset
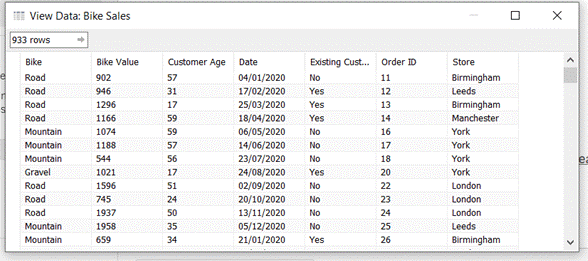
Per costruire questa visualizzazione ho utilizzato un dataset relativo agli ordini effettuati per l’acquisto di biciclette. I dati fanno riferimento all’anno 2020.
Nella chart ogni raggio rappresenta le vendite di una settimana divise per categorie.

Per replicare questa visualizzazione potete utilizzare i dati di Sample Superstore. In ogni caso vi consiglio di utilizzare un dataset che contenga una data.
Preparazione dei dati e campi calcolati
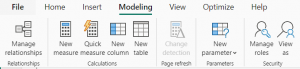
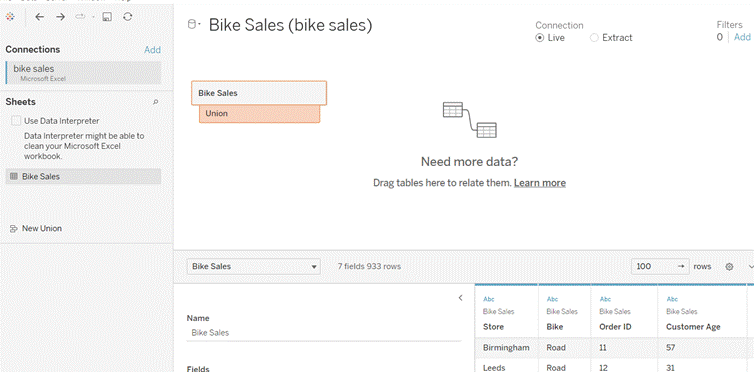
Dopo aver caricato il dataset in Tableau, eseguiamo una union trascinando un’altra copia della tabella già presente nel data panel sotto di essa.

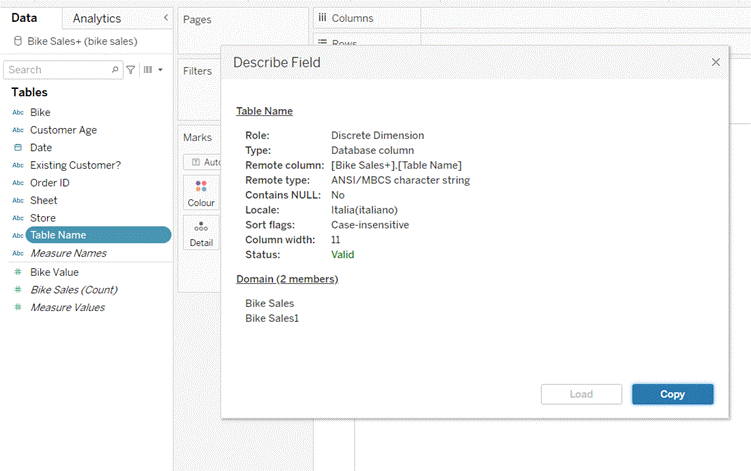
In questo modo il dataset viene duplicato e si crea una nuova colonna ‘Table Names’ che indica la tavola di provenienza dei dati. Nel mio caso ‘Bike Sales’ e ‘Bike Sales1’.
Questa operazione serve per poter inserire nella visualizzazione due punti che poi verranno uniti con una linea. Senza la union questo non sarebbe possibile.

Per poter controllare i due punti creiamo un nuovo campo calcolato che assegna un valore di vero o falso a seconda della tabella di provenienza.
Data Level [Table Name] = 'Bike Sales'
Proseguiamo poi creando altri campi calcolati con alcune espressioni LOD che ci aiuteranno nei passaggi successivi.
Otteniamo quindi la somma delle vendite per ogni categoria a livello di settimane.
Mountain Sales/Week
{ FIXED DATETRUNC('week',[Date]) :
SUM(IF [Bike] = 'Mountain' THEN [Bike Value] END)
}
Road Sales/Week
{ FIXED DATETRUNC('week',[Date]) :
SUM(IF [Bike] = 'Road' THEN [Bike Value] END)
}
Gravel Sales/Week
{ FIXED DATETRUNC('week',[Date]) :
SUM(IF [Bike] = 'Gravel' THEN [Bike Value] END
}
E la somma delle vendite sempre a livello di settimane.
Sales/Week
{ FIXED DATETRUNC('week',[Date]) :
SUM([Bike Value])
}
Creiamo ora un campo calcolato che ci restituisca per ogni categoria il punto iniziale e il punto finale della linea.
Line Start/End 1+ IF [Data Level] THEN CASE [Bike] WHEN 'Mountain' THEN 0 WHEN 'Road' THEN [Mountain Sales/Week)]/[Sales/Week]+ 0.15 WHEN 'Gravel' THEN ([Mountain Sales/Week)] + [Road Sales/Week)])/[Sales/Week]+ 0.30 END ELSE CASE [Bike] WHEN 'Mountain' THEN [Mountain Sales/Week)]/[Sales/Week] WHEN 'Road' THEN ([Mountain Sales/Week)] + [Road Sales/Week)])/[Sales/Week]+ 0.15 WHEN 'Gravel' THEN 1+ 0.30 END END
I +0.15 e + 0.30 all’interno del campo calcolato creano gli spazi tra le linee delle diverse categorie.
L’ 1+ iniziale farà partire le nostre linee da 1 e non da 0, in modo che si creerà il primo anello da cui partiranno tutte le linee.
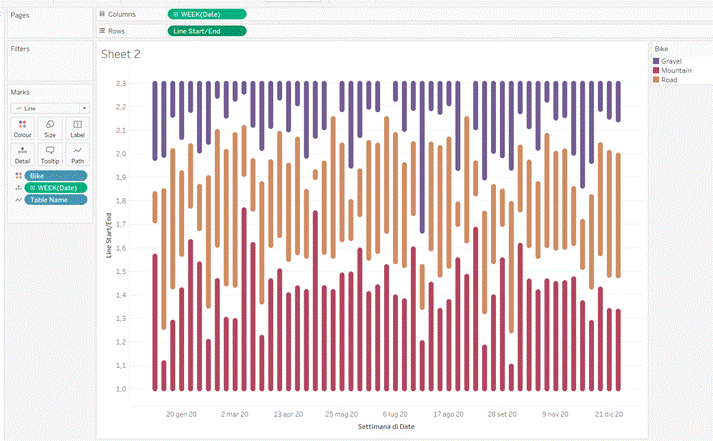
Possiamo costruire una line chart per controllare i passaggi eseguiti finora.
Trascina [Date] in colonne e trasformalo in week. Trascina [Line Start/End] in righe e trasformalo in una dimensione. Trascina poi [Bike] in colore, seleziona Linea come tipo di segno, trascina [Table Name] in percorso e aggiungi week di [Date] in dettagli.

Creiamo ora gli ultimi campi calcolati.
Calcoliamo la percentuale di ogni settimana rispetto all’anno completo.
Percent of Year
( DATEPART('week', [Date]) -1)/
{ FIXED YEAR([Date]) : MAX(DATEPART('week',[Date]))}
Ora siamo pronti a calcolare la X e la Y.
X
[Line Start/End] * SIN(2*PI() * [Percent of Year])
Y
[Line Start/End] * COS(2*PI() * [Percent of Year])
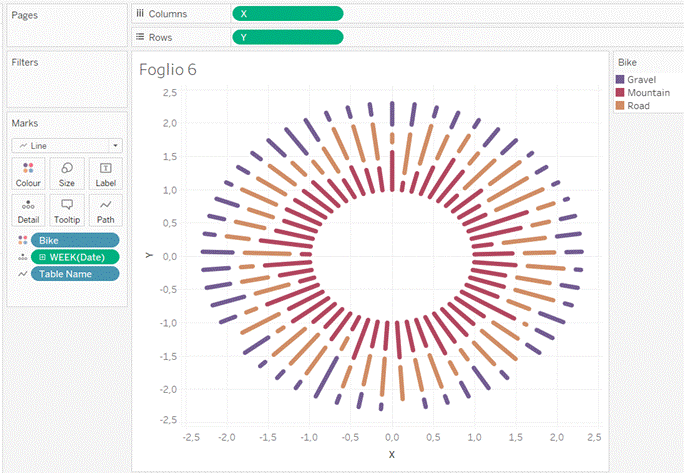
Creazione della Radial Stacked Line Chart
Trasciniamo la X in colonne, la Y in righe e trasformiamole in dimensioni. Selezioniamo Linea come segno. Trasciniamo [Bike] in colore, [Table Name] in percorso e week di [Date] in dettagli.

Ora possiamo formattare la nostra visualizzazione.
Cliccando su dimensione nel pannello degli indicatori possiamo regolare la larghezza delle linee.
Cliccando sugli assi possiamo deselezionare mostra intestazione e questi ultimi verranno nascosti.
In formato – linee possiamo togliere linee griglia e linee zero.
Ed ecco qui il risultato finale.