Quando la potenzialità informativa di Tableau si unisce alla chiarezza ed immediatezza delle informazioni comunicate dal diagramma di Gantt, allora i progetti e le attività programmate acquistano colore, interattività e soprattutto fruiscono valide soluzioni/opportunità per la presa di decisioni.
1. Ambito d’utilizzo
Project Management
2. Gantt
“Il diagramma di Gantt è simile ad un diagramma cartesiano, dove l’asse delle ascisse rappresenta la scala temporale lungo la quale si sviluppa il progetto e l’asse delle ordinate elenca le attività necessarie per raggiungere l’obiettivo finale.” [1]
Solitamente, Gantt è utilizzato per coordinare, gestire e monitorare un insieme di risorse. Nel caso di studio seguente, lo vediamo come strumento ideale per agevolare e velocizzare l’intero processo di monitoraggio degli Extracts (Estrazioni) in Tableau Server.
“Quando si estrae l’origine dati, Tableau copia i dati dall’archivio dati remoto in Tableau Server o Online. Le Estrazioni delle origini dati servono a migliorare le prestazioni dei dati stessi e supportare funzioni analitiche aggiuntive.” [2]

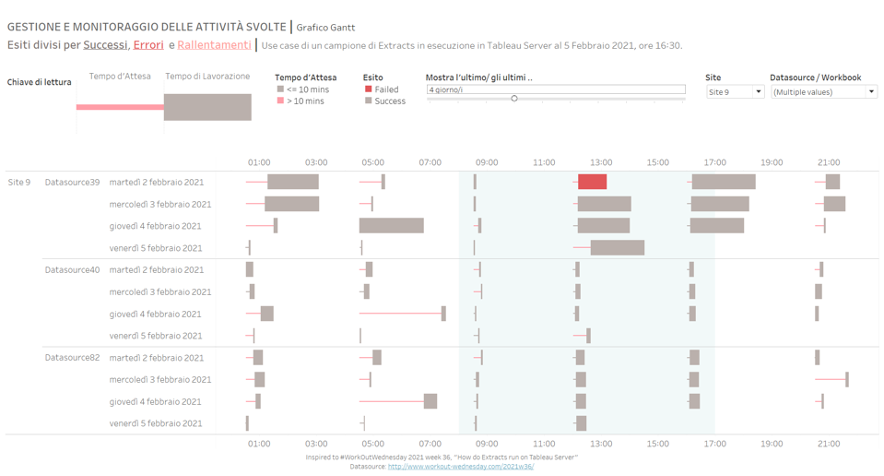
3. Caso d’uso: Come vengono gestiti gli Extracts in Tableau Server?
L’elemento del grafico “progetto” è rappresentato dall’intero sistema degli Extracts in Tableau Server e le “attività” che lo compongono sono le specifiche di estrazione che vengono eseguite sul Server.
La “risorsa” che deve essere coordinata e deve svolgere il compito di eseguire le estrazioni è il Server
Ogni Extract ha una data e ora di:
- Creazione (Created At),
- Inizio Esecuzione (Started At) e
- Completamento (Completed At)
Infine, in questo esempio, non si evincono dipendenze temporali fra gli Extracts e fra i diversi Siti.
In questo esempio visualizzato con Tableau, Gantt è uno strumento di comunicazione dello stato degli Extracts:
- Stato Positivo: il server ha completato l’attività.
- Stato Negativo: il server non è stato in grado di completare l’attività.
E di quanto tempo ha richiesto l’estrazione per l’attività selezionata:
- Tempo d’attesa e
- Tempo di elaborazione
4. Gantt in Tableau
4.1 I Dati
La fonte dei dati si trova nel seguente blog: http://www.workout-wednesday.com/2021w36/
Per la costruzione del grafico sono state selezionate le seguenti colonne. I campi rimanenti sono stati nascosti.

4.2 Costruzione del diagramma di Gantt










Passo 5: Creazione del parametro Now
Utile per fissare la data di visualizzazione delle dashboard (che in questo esempio, è fissa al 05 febbraio 2021, ore 16:30)

Basandosi sui valori di:
- “Finish Code”, che indica lo stato del Job (0=success, 1=failed, 2= cancelled)
- “Progress”, che indica la % di completamento e assume solo due valori estremi (0 oppure 100, dove quest’ultimo significa completato)
Il ragionamento dietro l’indicatore booleano “Extract status” è quello di porre allo stato:
- “In Progress” tutte attività che hanno valore di “Progress” diverso da 100 ed il cui Finish Code è inizializzato ad 1, ovvero né cancellato né finito con successo.
- “Success”, le attività che non appartengono alla prima categoria, sopra citata, e che hanno “Finish Code” pari a 0 ed il cui stato di avanzamento è diverso da 1.
- “Failed”, le attività rimanenti.

I tempi d’attesa vengono differenziati fra ò superiori ò inferiori a 10 min.

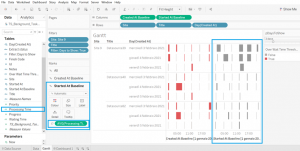
Passo 8: Configurazione della sezione relativa a “Created At Baseline”
Dopo aver creato gli elementi che comporranno il diagramma, si procede al primo passo verso la visualizzazione dei tempi d’attesa.
Dato che sulle colonne si hanno le due Misure: “Created At Baseline” e “Started At Baseline”, nel pannello centrale dei Marks si visualizzano 3 categorie sulle quali possiamo agire per modificare il grafico:
- “All”: racchiude le proprietà delle figlie che vengono create sotto.
- “Created At Baseline”: come indica il nome si riferisce alla prima misura e le relative variabili applicate ad essa saranno sotto la sua categoria. In questo caso, sotto questa è stata aggiunta la misura AVG(Waiting Time), ovvero la media dei tempi d’attesa, con la visualizzazione in Size (ovvero varia a seconda della grandezza del numero).
- “Started At Baseline”: come indica il nome si riferisce alla seconda misura e le relative variabili applicate ad essa saranno aggiunte sotto la sua categoria nei passi successivi.

Passo 9: Si colorano le misure con la soglia (inferiore o superiore 10min)
Sotto la prima categoria, “Created At Baseline”, spostare l’indicatore soglia, creato in precedenza, utilizzando la visualizzazione a colori.

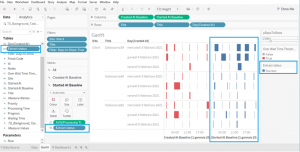
Passo 10: Configurazione della sezione relativa a “Started At Baseline”
Spostarsi nella terza categoria presente nei Marks e aggiungere in questa la variabile “Processing Time” come media, quindi AVG(Processing Time) utilizzando la visualizzazione Size.

Passo 11: Si colorano le misure con l’indicatore dello stato degli Extract
Sotto la seconda categoria, “Started At Baseline”, spostare l’indicatore Extract Status, creato in precedenza, utilizzando la visualizzazione a colori.

4.3 Ultimi dettagli di formattazione, colori e legende
Il grafico è finito. Mancano i dettagli e la formattazione degli assi, dei colori e delle legende.
Formattazione degli assi
- Dato che sulle colonne sono presenti due misure, è necessario riportarle ad un grafico a due assi sincronizzati.
- Rimuovere il titolo dagli assi.


Creazione di una finestra di riferimento
Per la creazione di quest’area, premere con un click destro del mouse sull’asse delle ascisse e modificare a valori constanti il valore minimo e massimo di quest’area di riferimento.
Infine, scegliere un colore di riempimento.


Nascondere i valori delle colonne Size, Title, Day(Created At)


Modificare il Titolo della legenda a “Tempo d’attesa”


Click destro sulla visualizzazione Tooltip presente nei Marks.


Creazione della legenda del diagramma


Conclusioni
I punti di forza del diagramma di Gantt in Tableau sono:
- Puntualità di aggiornamento
- Informazioni dettagliate e tempestive
Eventuali punti critici del Diagramma di Gantt
- In presenza di un numero elevato di attività e di risorse coinvolte, il grafico può risultare complesso. Uno strumento come Tableau permette di filtrare le attività per gruppi di interesse o per stato (Successo vs. Errore)
- Il grafico deve essere realizzato con una visione chiara e lineare del risultato finale.
Bibliografia
[1] “Diagramma di Gantt: cos’è, a cosa serve, come progettarlo”, https://www.unicusano.it/blog/didattica/master/diagramma-di-gantt/
[2] “Creare estrazioni sul Web”, https://help.tableau.com/current/server/it-it/datasource_extract.htm
“Attività in background per estrazioni”, https://help.tableau.com/current/server/it-it/adminview_backgrnd.htm
Link alla visualizzazione in Tableau Public https://tabsoft.co/3nDcRup