Come costruire una Path Chart con Tableau Desktop

La Path Chart è un grafico a forma di sentiero creato dal Tableau Zen Master Toan Hoang, accattivante dal punto di vista estetico e utile per esempio nei casi in cui si vogliono evidenziare determinati eventi o cambiamenti nel corso del tempo. Bastano pochi step per costruire un path chart su Tableau Desktop e in ognuno degli step vi verrà spiegata la logica sottostante e i passi da seguire.
In particolare, questo grafico vi farà capire che una combinazione di matematica e di righe e colonne per creare un piano cartesiano può dettare a Tableau come costruire strutture di grafici più o meno complesse.
1) PREPARARE I DATI
Per prima cosa, preparate il file o database origine dei dati e collegatelo a Tableau. Per costruire la Path Chart bastano due campi: un campo recante una serie di date a distanza regolare una dall’altra, e un campo numerico associato alle date. Questo vuol dire che potete facilmente adattare il grafico a tanti database a seconda delle vostre necessità!
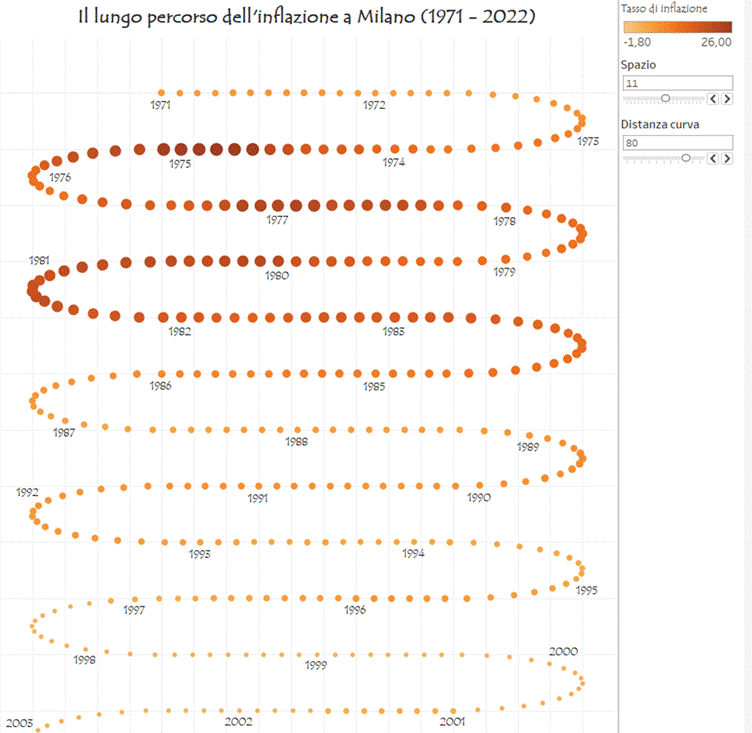
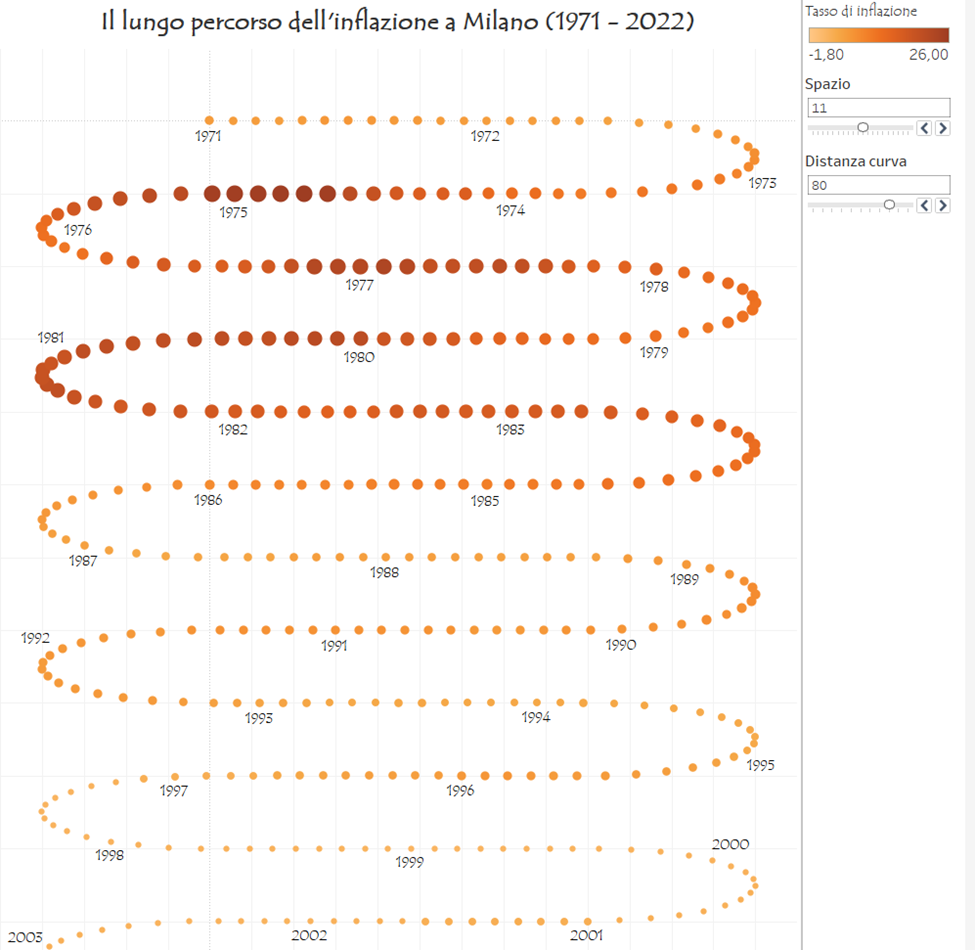
In questo esempio saranno utilizzati dati del comune di Milano che misurano il livello di inflazione a Milano per ogni mese dal 1971 ad oggi (febbraio 2022).
2) CREARE 2 PARAMETRI
Dopo aver connesso i dati a Tableau, assicuratevi che il campo delle date abbia un intervallo e un livello di dettaglio coerente alle vostre esigenze: in questo caso servono i mesi e gli anni, per cui assicuriamoci che ogni riga riporta il mese e l’anno di riferimento.
Ora cliccate su un nuovo foglio di lavoro e create i due parametri sotto elencati:
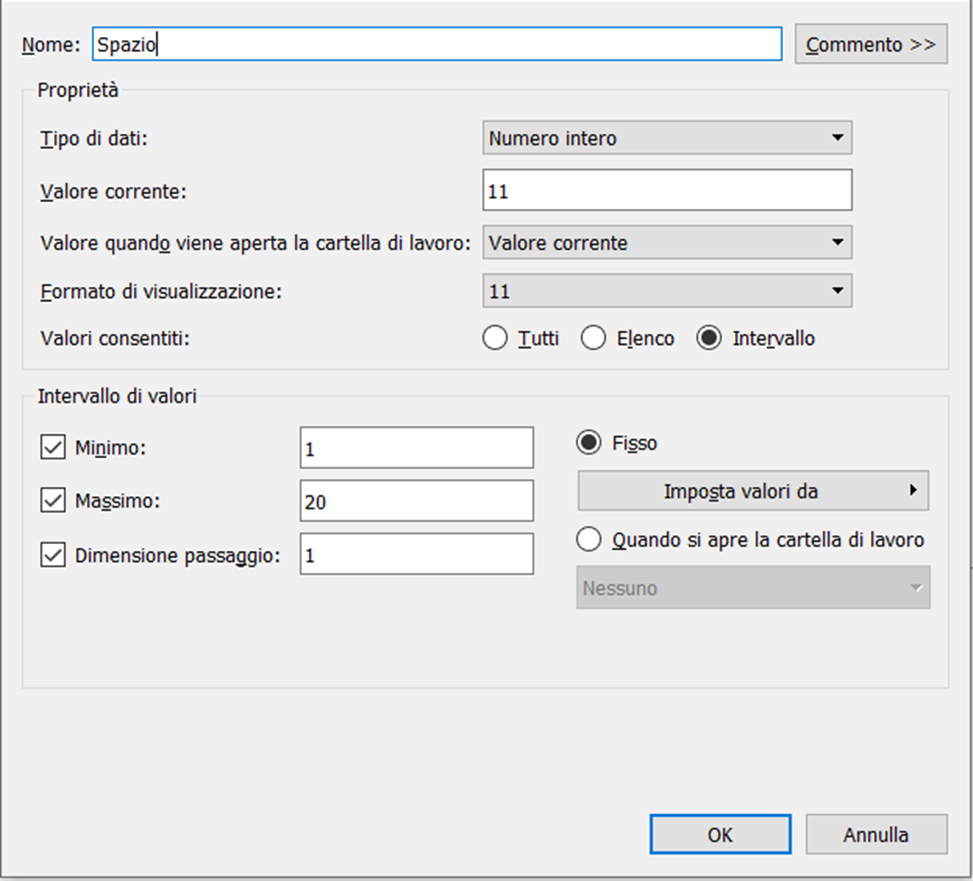
Create il parametro ‘Spazio’, impostando come di seguito:
Nome: Spazio
Tipo di dati: Numero intero
Valore corrente: 11
Valori consentiti: Intervallo, con ‘Minimo’ impostato a 1, ‘Massimo’ a 20 e ‘Dimensione passaggio’ a 1.
Cliccate OK
Questo parametro servirà per cambiare la distanza tra gli Indicatori della visualizzazione nei segmenti orizzontali del grafico

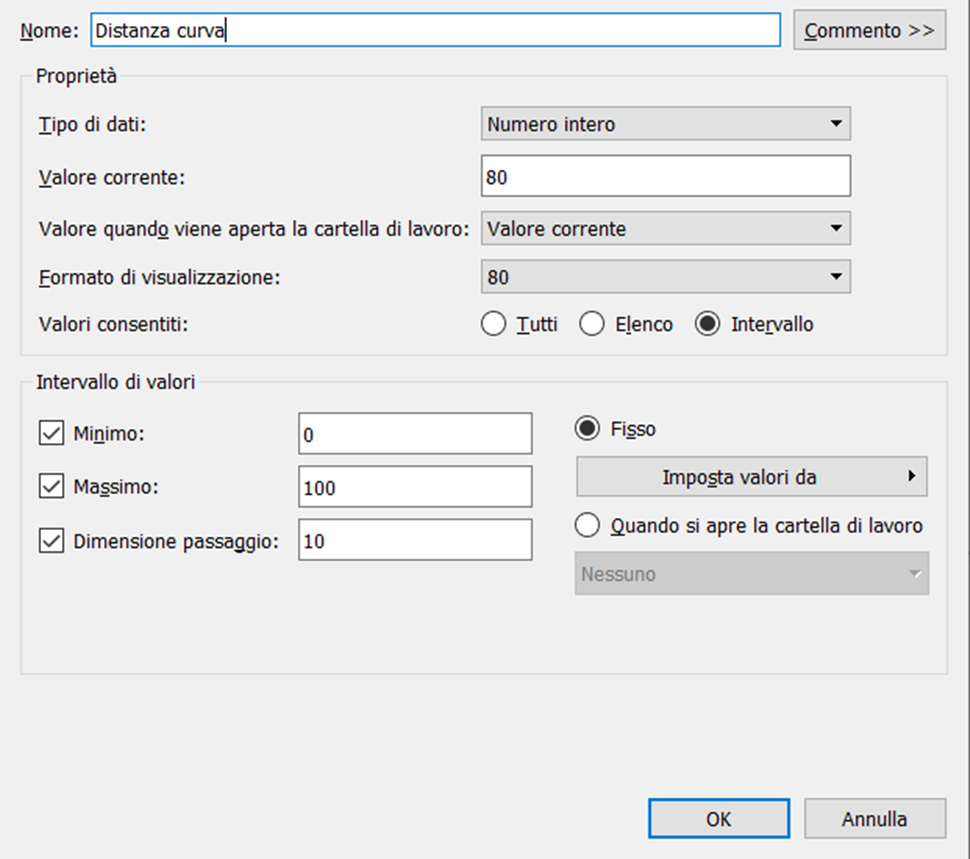
Create il parametro ‘Distanza curva’, impostando:
Nome: Distanza curva
Tipo di dati: Numero intero
Valore corrente: 80
Valori consentiti: Intervallo, con ‘Minimo’ impostato a 0, ‘Massimo’ a 100, ‘Dimensione passaggio’ a 10.
Cliccate OK
Questo parametro servirà per cambiare la distanza tra gli Indicatori della visualizzazione, questa volta nelle parti curve del grafico.

3) CREARE 4 Campi Calcolati
Indice
(INDEX()-1)*[Spazio]
Questo campo serve come base agli altri campi. Il valore del campo aumenta di un valore uguale al valore di ‘Spazio’ per ogni riga. È utilizzato pesantemente all’interno degli altri campi calcolati.
No. del segmento
INT([Indice]/180)
Questo campo serve come punto di riferimento per i prossimi campi. Il suo valore numerico è un riferimento per Tableau per sapere se i prossimi valori devono essere posizionati orizzontalmente o a forma di curva.
Y
IF [No. del segmento]%2 = 0 THEN
-[No. del segmento]
ELSE
(-[No. del segmento]+COS(RADIANS([Indice]-180)))
END
Questo campo calcolato, quando messo sullo scaffale delle ‘Righe’, dirà a Tableau la posizione del prossimo indicatore sull’asse verticale del piano cartesiano su cui si costruisce il grafico. In questo caso, la posizione è costante sui segmenti orizzontali e va verso il basso sui segmenti composti da curve. Y è un numero negativo che diventa sempre più negativo.
X
IF [No. del segmento]%4 = 0 THEN
[Indice]-(180*[No. del segmento])
ELSEIF [No. del segmento]%4 = 1 THEN
180+SIN(RADIANS([Indice]-180))*[Distanza curva]
ELSEIF [No. del segmento]%4 = 2 THEN
(([No. del segmento]+1)*180)-[Indice]
ELSEIF [No. del segmento]%4 = 3 THEN
SIN(RADIANS([Indice]-180))*-[Distanza curva]
END
Questo campo calcolato, quando messo sullo scaffale delle ‘Colonne’, dirà a Tableau la posizione del prossimo indicatore sull’asse orizzontale del piano cartesiano su cui si costruisce il grafico. In questo caso, la posizione cambia orizzontalmente tra due estremi, spostandosi progressivamente prima verso destra, per poi rallentare, fermarsi all’estremo destro e cominciare a spostarsi verso sinistra, spostandosi alternativamente tra i due estremi via via che il grafico si estende verso il basso. X è un numero che aumenta e diminuisce progressivamente a seconda della posizione sul grafico.
Ora abbiamo creato tutti i parametri e campi calcolati che servono a Tableau per sapere dove posizionare gli indicatori sulla visualizzazione. Questo vuol dire che abbiamo creato un template che può essere usato per qualsiasi tipo di dati! Ora stiamo usando i dati sull’inflazione del comune di Milano, ma se vi collegate ad altri dati potete sempre utilizzare i parametri e campi calcolati fatti finora.
4) COSTRUITE IL GRAFICO
Dopo queste fasi preparatorie, non ci resta che costruire il nostro path chart su Tableau Desktop.
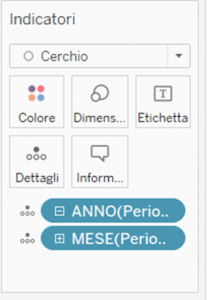
- Cambiate la forma degli indicatori in Cerchio
- Trascinate il campo recante le date, in questo caso ‘Periodo’, nel riquadro ‘Dettagli’ sotto ‘Indicatori’. Inizialmente il campo mostra ‘ANNO’. Usate il piccolo segno + a sinistra del campo per far comparire il dettaglio del ‘TRIMESTRE’, e poi fate lo stesso per far comparire il dettaglio del ‘MESE’. Dopodichè togliete TRIMESTRE dalla visualizzazione.

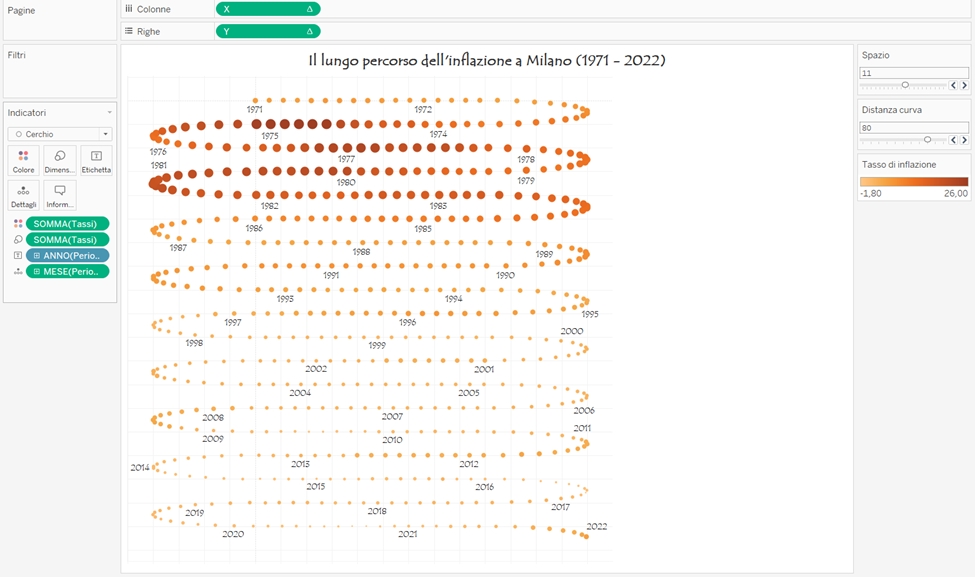
- Trascinate X sullo scaffale delle colonne. Poi cliccate sulla freccina a destra del campo X per mostrare il menu a tendina, andate su ‘Calcola utilizzando’ e selezionate ‘Periodo’. Ora riuscite a vedere l’asse X con i relativi valori che serviranno a Tableau per calcolare la posizione degli indicatori.
- Trascinate Y sullo scaffale delle righe. Poi fate la stessa cosa che avete fatto per X, andando su ‘Calcola utilizzando’ e selezionando ‘Periodo’. Ora vedete l’asse Y con i relativi valori. La struttura del grafico si è già formata.

CONCLUSIONE
Dunque, per capire essenzialmente la logica di quello che è stato fatto, dovete pensare che il grafico è composta da 4 segmenti che si ripetono: una linea dritta che va da sinistra verso destra; una linea curva sulla destra; una linea dritta che va destra verso sinistra; una linea curva sulla sinistra.
I campi calcolati danno istruzioni a Tableau sulla struttura del grafico, composta da segmenti orizzontali e segmenti curvi, mentre i parametri servono a Tableau per decidere quanti indicatori inserire in ogni segmento orizzontale (per esempio se impostate il parametro Spazio a 1, il grafico cambia e ci sono in pratica solo 4 segmenti, 2 orizzontali e 2 curvi, perchè lo spazio tra gli indicatori è minimo e in ogni segmento ci sono moltissimi indicatori ammassati uno contro l’altro.)

Infine, non resta che personalizzare il grafico e applicare effetti cosmetici. Per questo esempio, ho utilizzato il campo ‘Tassi’, che corrisponde ai tassi di inflazione, trascinandolo sul riquadro ‘Dimensione’ e sul riquadro ‘Colore’ per evidenziare meglio la differenza dei tassi lungo i vari mesi. Poi ho cambiato il colore ad arancione, nascosto l’intestazione degli assi X e Y, impostato un titolo al grafico e mostrato alcune etichette per meglio distinguere la posizione dei vari anni sul grafico.
Ecco fatto! Il grafico è pronto. Ringrazio Toan Hoang per questa fantastica creazione.
Ricordatevi che per ogni necessità e tipo di dati ci sono grafici idonei e meno idonei a seconda dei vostri obiettivi. Non necessariamente un grafico più complesso è una scelta migliore di un grafico basilare! Ma spero di avervi fatto capire che in Tableau l’unica cosa che vi limita è la vostra immaginazione.

Fonte dati: https://dati.comune.milano.it/
Ispirazione grafico: https://tableau.toanhoang.com/