In questo articolo, esploreremo come costruire un grafico a candela utilizzando Tableau per visualizzare dati finanziari.
I grafici a candela, noti anche come Candlestick charts, sono strumenti preziosi nell’analisi tecnica dei mercati finanziari; ci permettono di visualizzare i movimenti di prezzo, la volatilità e le tendenze di un titolo azionario o di altri asset.
Cos’è un grafico a candela?
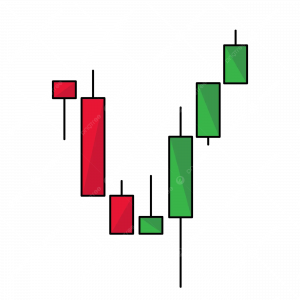
Un grafico a candela rappresenta il prezzo di apertura, chiusura, massimo e minimo di un titolo azionario (o qualsiasi altro asset) in un determinato intervallo di tempo. Ogni intervallo, chiamato candela, è rappresentato da una forma rettangolare detta corpo, con linee verticali sopra e sotto il corpo, chiamate ombre. Ecco cosa significano questi elementi:
- Corpo: Riflette la differenza tra il prezzo di apertura e chiusura del periodo. Solitamente, il corpo è colorato in verde o bianco per indicare un rialzo (prezzo di chiusura superiore a quello di apertura) e in rosso o nero per indicare un ribasso (prezzo di chiusura inferiore a quello di apertura).
- Ombre: Indicano i massimi e minimi raggiunti durante l’intervallo. Ombre lunghe indicano maggiore volatilità rispetto a ombre corte.
Perché utilizzare il grafico a candela?
Il Candlestick è ampiamente utilizzato nell’analisi tecnica per:
- Individuare pattern: Ricerca di pattern che indicano l’inizio, la continuazione o l’inversione di un trend.
- Valutare la volatilità: La lunghezza delle candele riflette la volatilità di un titolo.
Creazione del grafico a candela su Tableau
Ecco come costruire un grafico a candela su Tableau in pochi semplici passi:
- Scaricare il dataset; in questo esempio useremo un dataset sull’ S&P500, uno dei più famosi benchmark finanziari al mondo.
- Avremo bisogno di creare due campi calcolati, uno per lo spread High/Low e uno per lo spread Open/Close
- Trasciniamo “Date” in Colonne (in questo esempio andremo a usare una data esatta e discreta) e “High” e ”Open” in Righe
- Cambiamo il grafico in un Gantt Chart
- Creiamo un Dual Axis e sincronizziamo gli assi
- Assegniamo i due campi calcolati alla Size dei rispettivi campi riducendo la dimensione dello Spread High/Low al minimo in modo da creare una barra sottile
- Assegniamo il campo calcolato relativo allo Spread Open/Close anche al colore e creiamo un Colore divergente con centro allo 0
- Personalizziamo la Tooltip a nostro piacimento in modo da visualizzare i dati che ci interessano per ogni barra
Ecco, dopo un po ‘di formattazione, ultimato il nostro grafico a candela.
CLICCA QUI per visualizzare il workbook su Tableau Public e scaricarlo