La waffle chart è un’ottima soluzione per rappresentare percentuali di un totale.
In questo articolo vengono presentati gli step per creare una “Waffle Chart” partendo dal dataset “Sample-Superstore.xls” presente su “data.world” al seguente indirizzo: https://data.world/stanke/sample-superstore-2018.
STEP1 : Creazione del file Excel che servirà come template per le percentuali. L’obiettivo è creare una matrice 10×10 in cui ogni cella corrisponde a 1% di percentuale. Il template finale dovrebbe avere la struttura come in figura:
N.B: Se si conosce già Excel, saltare questo passaggio.
Aprire un file SpreadSheet di Google Sheets; Nella cella A1 scrivere Row e nella cella A2 il valore 1. Nella cella A3 inserire la semplice formula =A2+1. Copiare questa cella, selezionare l’intervallo di celle A4:A11 e con il tasto destro selezionare Paste special->Formula only. Successivamente selezionare l’intervallo A2-A11, copiare e incollare nella colonna A per 10 volte.
Si passa adesso alle colonne: nella cella B1 scrivere Column e nella cella B2 il valore 1; puntiamo il mouse sul punto blu in basso a destra della cella B2 e lo trasciniamo giù fino alla cella B11 o in corrispondenza del valore 10 della colonna Row; in questo modo si ha per ognuna delle 10 righe la prima colonna; ripetere lo stesso procedimento per tutte le altre colonne fino a 10 incrementando di 1 ad ogni ripetizione.
Infine si considerino le percentuali. Nella cella C1 scrivere Percentage e nella C2 il valore 0.01. Nella cella C3 inserire una semplice formula =C2+0.01 e copiare questa cella. Selezionare l’intervallo C4-C101 e come per le righe selezionare Paste Special->Formula only. Si può applicare la formattazione come Percentage, ma non è necessaria. Rinominare il file “waffle_template” e fare il Download->Microsoft Excel(.xlxs).
STEP2: Caricare i file in Tableau
Aprire Tableau e selezionare dal menu Connect->To a file ->Microsoft Excel e selezionare il file “Sample-Superstore.xls”. Si utilizzerà solo la tabella Orders, quindi selezionarla e trascinarla nel logical layer. Successivamente andare nello Sheet 1 e cliccare su Data->New Data Source; selezionare nuovamente Microsoft Excel e selezionare il file “waffle_template.xlxs”.
STEP 3: Creare la struttura della waffle
Cliccare sull’icona corrispondente al datasource del template della waffle ( Sheet1(waffle_template) ); trascinare Column in Columns e Row in Rows; una volta trascinate le dimensioni, questa datasource avrà una spunta blu e questo ci indica che in questo sheet è la datasource primaria. Essendo Row e Column misure, di default saranno aggregate, ma è necessario averle non aggregate; di conseguenza andare su Analysis->Aggregate measure e se questo risulta avere la spunta, cliccare sopra in modo da toglierla e rendere le misure non aggregate. Infine cambiare il tipo di grafico da Automatic a Square e regolare la dimensione.
Il risultato finale dovrebbe avere un aspetto simile alla seguente figura:
STEP 4: Creare le formule necessarie con i calculated fields
Cliccare sull’icona corrispondente alla data source Sample-superstore e creare un campo calcolato chiamato cl_total_sales(fixed) e inserire la seguente formula: {FIXED:SUM([Sales])}. In questo modo si ha il totale globale delle vendite. Successivamente si creeranno 3 campi calcolati ( uno per ogni Segment) in cui si calcoleranno le percentuali di vendita per ogni Segment:
- Consumer: cc_per_consumer : SUM(IF [Segment]=”Consumer” THEN [Sales] END)/SUM([cl_total_sales(fixed)])
- Corporate: cc_per_corporate : SUM(IF [Segment]=”Corporate” THEN [Sales] END)/SUM([cl_total_sales(fixed)])
- Home Office: cc_per_homeOffice : SUM(IF [Segment]=”Home Office” THEN [Sales] END)/SUM([cl_total_sales(fixed)])
Infine si creerà un campo calcolato chiamato cc_color con la seguente formula : IF AVG(([Sheet1 (waffle_template)].[Row]*10)-(10-[Sheet1 (waffle_template)].[Column]))
<= ROUND(([cc_per_corporate])*100) THEN “Corporate”
ELSEIF AVG(([Sheet1 (waffle_template)].[Row]*10)-(10-[Sheet1 (waffle_template)].[Column]))
<= ROUND(([cc_per_corporate]+[cc_per_consumer])*100) THEN “Customer”
ELSE “Home Office”
END
Questa formula serve per fare la divisione dei 3 colori per ogni Segment: verifica se la percentuale proveniente dal template sia maggiore del “Corporate”( la scelta del primo Segment è arbitraria) nel caso sia vero, assegna un colore; nel elseif verifica di fatto che sia maggiore del “Consumer”, ma per come è costruita la waffle è necessario sommare il valore precedente.
Trascinare questo nuovo campo calcolato in colore e scegliere i colori che si desiderano. Il risultato finale sarà simile alla figura sottostante. Si possono fare delle modifiche nella formattazione degli assi e fare in modo che i valori siano compresi tra 1 e 10 o nascondere gli hader oppure togliere le linee.
Si osservi che con questo passaggio la datasource corrispondente a Sample-Superstore avrà una spunta arancione, il che significa che è una datasource secondaria. Di fatto si tratta di un data blending, anche se non ci sono link diretti tra le due datasources.
Nel caso in cui si volesse avere una waffle che al posto del square abbia invece una shape, con questo metodo è possibile, ma la shape sarà la stessa per ogni segment. Se invece si volesse avere una shape diversa per ogni segment, è necessario fare un data blending creando una colonna fittizia che funga come link oppure creare in Tableau le percentuali partendo dai dati esistenti. Se si volesse provare con i dati creati in Tableau, seguire il seguente EXTRA STEP.
EXTRA STEP : Creare una custom waffle con shapes diverse
In questo caso come datasource si ha a disposizione soltanto “Sample-Superstore.xls”. Risulta abbastanza difficile creare le righe e le colonne direttamente in Tableau, ma fortunatamente in questo file si ha a disposizione il campo RowID che indica appunto l’indice della riga. Si crea un campo calcolato chiamato Index in cui si scrive RowID; successivamente si generano 2 campi calcolati chiamati X e Y che serviranno appunto per avere le coordinate x ed y dei punti. Il campo calcolato X avrà la seguente formula: IF [Index]<=10 THEN 1
ELSEIF [Index]<=20 THEN 2
ELSEIF [Index]<=30 THEN 3
ELSEIF [Index]<=40 THEN 4
ELSEIF [Index]<=50 THEN 5
ELSEIF [Index]<=60 THEN 6
ELSEIF [Index]<=70 THEN 7
ELSEIF [Index]<=80 THEN 8
ELSEIF [Index]<=90 THEN 9
ELSEIF [Index]<=100 THEN 10
END
Il campo calcolato Y invece avrà la seguente formula IF [Index]%10=1
THEN 1
ELSEIF [Index]%10=2
THEN 2
ELSEIF [Index]%10=3
THEN 3
ELSEIF [Index]%10=4
THEN 4
ELSEIF [Index]%10=5
THEN 5
ELSEIF [Index]%10=6
THEN 6
ELSEIF [Index]%10=7
THEN 7
ELSEIF [Index]%10=8
THEN 8
ELSEIF [Index]%10=9
THEN 9
ELSE 10
END
Si crea successivamente per ogni segment un campo calcolato utilizzando una Fixed LOD per avere la percentuale per ogni segment:
-cl_per_consumer: {FIXED :SUM(IF [Segment]=”Consumer” THEN
[Sales] ELSE 0 END)}/[cl_total_sales(fixed)]
-cl_per_corporate: {FIXED :SUM(IF [Segment]=”Corporate” THEN
[Sales] ELSE 0 END)}/[cl_total_sales(fixed)]
-cl_per_HomeOffice: {FIXED :SUM(IF [Segment]=”Home Office” THEN
[Sales] ELSE 0 END)}/[cl_total_sales(fixed)]
In modo analogo al caso con 2 datasources, si crea il campo calcolato per il colore: cc_color_2: IF AVG(([X]*10)-(10-[X]))
<= ROUND(MIN([cl_per_corporate])*100) THEN “Corporate”
ELSEIF AVG(([X]*10)-(10-[X]))
<= ROUND(MIN(([cl_per_corporate]+[cl_per_consumer]))*100) THEN “Customer”
ELSE “Home Office”
END
In una sheet trascinare X in Columns e Y in Rows, cambiare il tipo di grafico da Automatic in shape, mettere il nuovo campo calcolato cc_color_2 in shape. Per i 3 segment si possono utilizzare le seguenti icon:
-Home office: https://www.flaticon.com/free-icons/home-office Home office icons created by Aficons studio – Flaticon
-Consumer: https://www.flaticon.com/free-icons/consumer Consumer icons created by iconixar – Flaticon
-Corporate: https://www.flaticon.com/free-icons/corporate Corporate icons created by
Becris – Flaticon
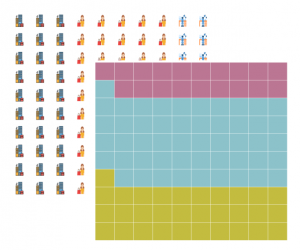
Il grafico finale che si otterrà formattando e nascondendo i header risulterà simile alla figura:
Le waffle tuttavia presentano delle limitazioni: non sono dinamiche; ovvero se si aggiunge una nuova label, è necessario creare manualmente il campo calcolato per la sua percentuale (se ad esempio si dovesse avere oltre a Corporate, Consumer, Home Office anche un segment Furniture, dovremmo creare il campo calcolato percentage furniture).