Le Origin-Destination Map, conosciute anche come flow maps, path maps o anche spider maps, sono strumenti molto utili nell’analisi spaziale e nella visualizzazione dei dati geografici.
Questo tipo di mappa, infatti, consente di rappresentare visivamente le connessioni tra luoghi e le direzioni di flusso di vari fenomeni, facilitando la comprensione dei modelli spaziali e delle relazioni tra diversi punti geografici; gli use-cases, ad ogni modo, sono tantissimi e trovano applicazione non solo in ambito commerciale (tracciamento dei trasporti, analisi del traffico urbano, analisi delle rotte di pesca) o scientifico (monitoraggio delle tempeste, gestione delle risorse idriche, analisi della diffusione delle malattie, pianificazione urbana e territoriale, valutazione dei rischi naturali) ma anche in ambito sociologico (analisi dei flussi migratori e analisi delle reti sociali).
Su Tableau esistono diversi metodi per creare queste mappe ma il metodo più veloce, che approfondiremo nei paragrafi che seguono, si basa sull’utilizzo delle funzioni makeline e makepoint.
- Dati e Data Preparation
Per costruire questo tipo di chart è indispensabile avere a disposizione i dati relativi alla latitudine ed alla longitudine, sia per l’origine che per la destinazione del percorso; inoltre, è importante che il data type di queste variabili sia Numeric (decimal), altrimenti le formule daranno errore.
Il dataset utilizzato in questo esempio contiene i dati relativi alle rotte aeroportuali (una buona fonte per questo tipo di dati è openflights.org); le colonne di partenza erano le seguenti:
Airline; Destination Airport Name; Route Name; Source City; Source Country; Destination Airport (IATA); Source Airport (IATA); Destination Latitude; Destination Longitude; Source Latitude; Source Longitude
Per rendere più completa la visualizzazione, ho deciso di utilizzare Alteryx per fare un pò di Data Preparation al fine di sistemare il format dei valori numerici (banalmente ho sostituito le virgole con i punti) e di ottenere le colonne Destination Country e Destination City (risultato di una Inner Join sulle coordinate geografiche tra il dataset di partenza e una sua copia a cui sono stati applicati dei Group by sulle coordinate geografiche e sulle colonne City e Country). Riporto di seguito, per chiarezza, uno screen del flow utilizzato:
Infine, visto che volevo ottenere anche una colonna (Eight Regions) contenente, per ogni destinazione del dataset, la macroregione globale di appartenenza (tra le 8 individuate dalla Banca Mondiale), ho utilizzato una relationship tra l’output del flusso di Alteryx ed un altro dataset contenente questa informazione (fonte: WOW2021 W11).
- Step 1: Location Points per Origine e Destinazione
Terminata la fase di Data Preparation, la prima cosa da fare sarà creare un nuovo campo calcolato (cc_Origin Airport Points) utilizzando la funzione makepoint su Source Latitudine e Source Longitude:
Questa funzione restituirà in output uno spatial object che ci servirà in seguito per sfruttare la funzione makeline; prima, però, bisognerà calcolare i punti relativi alle destinazione e, per farlo, utilizzeremo nuovamente la funzione makepoint per creare il campo calcolato cc_Destination Airport Points:
- Step 2: Creazione delle linee della mappa
Dopo aver “convertito” le coordinate geografiche relative all’origine ed alla destinazione dei voli in variabili spaziali, possiamo utilizzare la funzione makeline per ottenere delle linee che rappresentano le rotte dei voli che vogliamo rappresentare sulla mappa. Per farlo utilizzeremo la seguente formula:
- Step 3: Creazione della mappa
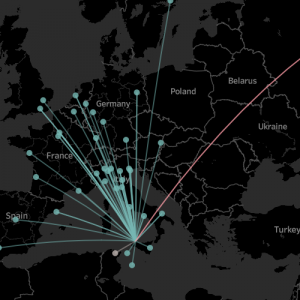
Adesso trasciniamo il campo calcolato appena ottenuto in detail; ecco cosa andremo ad ottenere:
Sembra proprio che ci sia ancora qualcosa da sistemare… infatti, se diamo un’occhiata anche in basso a sinistra nel worksheet, vedremo che al momento abbiamo un unico mark: ciò significa che tutte le rotte sono rappresentate come se fossero un oggetto unico.
Abbiamo bisogno, quindi, di un campo che possa identificare ogni rotta: un modo per ottenere questo valore, è quello di creare un campo calcolato che combini i codici IATA dell’aeroporto di partenza e di quello di arrivo.
Inoltre, visto che ogni rotta potrebbe essere percorsa da più compagnie aeree, dobbiamo considerare anche il campo Airline.
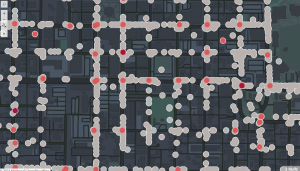
Trasciniamo, quindi, cc_Route Name ed Airline in Detail; otteremo qualcosa del genere:
- Step 4: Dual axis
Ora, per rendere più leggibile la nostra chart, andiamo ad aggiungere dei punti per evidenziare le destinazioni. Per fare questo, dopo aver duplicato la Latitutidine sulle righe, possiamo sfruttare un dual axis: rimuoviamo tutto dalla seconda mark card e aggiungiamo cc_Destination Airport Points e Destination Airport Name in Detail; cambiamo il mark type in circle e sistemiamo la size.
- Step 5: Formattazione
Non sembrerebbe, ma ci siamo! Ora, tutto ciò che dobbiamo fare è formattare la size delle linee nella prima mark card e aggiungere un filtro su Source Country ed uno su Source City in modo tale da selezionare sempre una sola coppia.
Per quanto riguarda i colori, io ho scelto di inserire in color, per entrambe le marks card, il campo Eight Region in modo tale da capire a colpo d’occhio, per ogni aeroporto, quali sono le macroregioni su cui ci sono più rotte.
Infine, per quanto riguarda il layout della mappa, ho utilizzato le seguenti impostazioni:
Ed ecco il risultato finale:
Chissà, magari questa chart vi sarà utile per decidere da dove partire per la vostra prossima vacanza 🙂
Grazie per l’attenzione!
P.s.: non dimenticate di formattare anche il tooltip! Io ho scelto di riportare queste informazioni: