Come costruire un Sectional Radar Chart con Tableau Desktop

Una delle mie più grandi passioni, oltre alla data science, è Naruto.
Ci sono così tanti personaggi interessanti con così tante abilità particolari che nella maggior parte dei videogiochi di Naruto scegliere un personaggio adatto a noi risulta essere un po’ complicato.
Il grafico radar o il grafico radar sezionale potrebbero essere utili per vedere a colpo d’occhio, in un unico grafico, come un individuo si classifica in molti attributi o abilità diversi. Questi tipi di grafico potrebbero non essere la scelta migliore in cui cimentarsi, ma sono divertenti da fare.
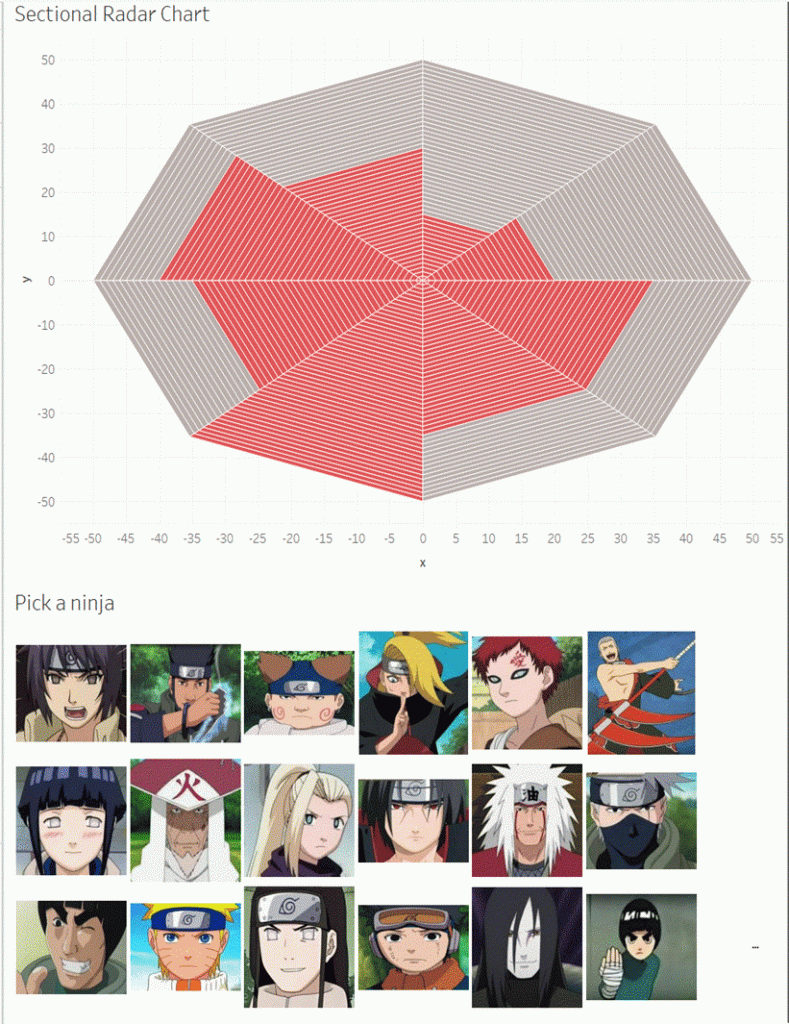
Proviamo a costruire un Sectional Radar Chart sui personaggi di Naruto su Tableau Desktop!
Nella serie, ogni ninja ha una serie di abilità diverse che deve padroneggiare da quando è nato, come Ninjutsu, Intelligenza, Taijutsu, Segni della mano e così via. Ma chi è meglio?
Ricerca dei dati
Ai fini di questo tutorial, ho cercato sul web i dati su alcuni personaggi di Naruto. Ogni ninja viene valutato su 8 attributi di abilità su una scala da 0 a 50: Genjutsu, Hand Seals, Intelligenza, Ninjutsu, Velocità, Resistenza, Forza e Taijutsu.
| Nome | Abilità | Punteggio |
| Naruto Uzumaki | Genjutsu | 10 |
| Naruto Uzumaki | Sigilli manuali | 10 |
| Naruto Uzumaki | Intelligenza | 10 |
| Naruto Uzumaki | Ninjutsu | 20 |
| Naruto Uzumaki | Velocità | 20 |
| Naruto Uzumaki | Resistenza | 40 |
| Naruto Uzumaki | Forza | 20 |
| Naruto Uzumaki | Taijutsu | 15 |
Per questa visualizzazione, vogliamo mostrare ogni abilità come una sezione specifica, con 50 segmenti che rappresentano il punteggio 0-50. Ogni segmento verrà colorato in base alla valutazione ninja che vogliamo mostrare.
Sfortunatamente, poiché avremo a che fare con segment specifici, dobbiamo trovare un modo per dire a Tableau come disegnarli. La risposta è: Poligoni. Infatti, Tableau è in grado di riconoscere i poligoni, ma è necessario disporre di:

a) alcune coordinate per capire i punti di ogni angolo poligonale, 4, e
b) l’ordine del percorso (path) da seguire quando li si disegna.
Quindi, nel nostro caso specifico, per ciascuna delle nostre 8 abilità, d’ora in poi chiamate sezioni, disegneremo 50 poligoni, ognuno dei quali richiede 4 points per tableau per disegnarli nella nostra visualizzazione. Per ogni ninja, abbiamo fondamentalmente bisogno di 50 (segmenti) x 4 (punti) = 200 righe di dati per disegnare ogni punto necessario per il nostro grafico.
Poiché nostri dati hanno solo 1 riga per ogni abilità ninja, dobbiamo trasformare quella singola riga in 200 rows. Allora, come? Con la densificazione dei dati.
Densificazione dei dati
Per prima cosa, dobbiamo creare un’altra tabella, numerando le righe da 1 a 200.
200 =50segmenti X 4 punti, quindi abbiamo bisogno anche di queste informazioni nella nostra nuova tabella. Dobbiamo aggiungere il numero di segmenti in una colonna e il numero di punti in un’altra colonna. Qualcosa del genere:
| # | Segmento | Punto |
| 1 | 1 | 1 |
| 2 | 1 | 2 |
| 3 | 1 | 3 |
| 4 | 1 | 4 |
| 5 | 2 | 1 |
| 6 | 2 | 2 |
| 7 | 2 | 3 |
| 8 | 2 | 4 |
| 9 | 3 | 1 |
| 10 | 3 | 2 |
| 11 | 3 | 3 |
| 12 | 3 | 4 |
| 13 | 4 | 1 |
| 14 | 4 | 2 |
| 15 | 4 | 3 |
| 16 | 4 | 4 |
| 189 | 48 | 1 |
| 190 | 48 | 2 |
| 191 | 48 | 3 |
| 192 | 48 | 4 |
| 193 | 49 | 1 |
| 194 | 49 | 2 |
| 195 | 49 | 3 |
| 196 | 49 | 4 |
| 197 | 50 | 1 |
| 198 | 50 | 2 |
| 199 | 50 | 3 |
| 200 | 50 | 4 |
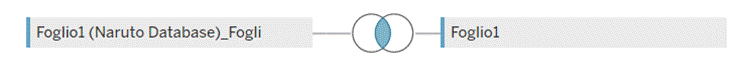
Dunque, in Tableau, ciò che resta da fare è incrociare le nostre due tabelle, risultando in una tabella contenente 200 righe per ogni abilità ninja. Questo è tutto per la fase di densificazione dei dati.

Tableau non supporta un cross-join in modo naturale, quindi dobbiamo aggirare l’ostacolo usando un calcolo di join con il valore, 1, su ciascun lato.
Trigonometria
Come detto sopra, abbiamo bisogno di alimentare Tableau con coordinate per identificare 4 punti di ogni segmento. Salterò la lezione di trigonometria in modo da illustrare direttamente il nostro primo passo: trovare il raggio.
Abbiamo 8 competenze, ognuna con 50 segmenti, ricordate? Dobbiamo valutare la distanza di ogni punto dal punto centrale del nostro grafico (0,0).
- Ecco cos’è il raggio e la formula per calcolarlo:
Radius
IF [Point] IN (2, 3) THEN [Segment]
ELSE [Segment] – 1
END
Ora dobbiamo calcolare l’incremento dell’angolo di ogni abilità. Se un cerchio ha un angolo di 360, dividendolo per il numero di abilità che abbiamo, 8, otteniamo l’angolo che stiamo cercando (360/8=45)
- Noi della seguente funzione, otterremo l’angolo, in base al conteggio distinto della nostra abilità:
Angle increment
360/{ FIXED : COUNTD([Skill])}
Il nostro incremento di angolo è 45 e, come puoi vedere, è sempre 45. Ma dall’incremento dell’angolo abbiamo bisogno di ottenere il nostro grado di angolo effettivo. Per i punti 1 e 2 questo dovrebbe essere il valore di incremento dell’angolo moltiplicato per 0, e per i punti 3 and 4 l’incremento dell’angolo moltiplicato per 1.
- Ecco il calcolo:
Angle degree
IF [Point] IN (1, 2) THEN [Angel Increment] * ([Skills#]-1)
ELSE [Angel Increment] * [Skills#]
END
- Dove Skills# è semplicemente
Skills#
IF [Skill]=’Genjutsu’ THEN 1
ELSEIF [Skill]=’Hand Seals’ THEN 2
ELSEIF [Skill]= ‘Intelligence’ THEN 3
ELSEIF [Skill] = ‘Ninjutsu’ THEN 4
ELSEIF [Skill] = ‘Speed’ THEN 5
ELSEIF [Skill] = ‘Stamina’ THEN 6
ELSEIF [Skill] = ‘Strength’ THEN 7
ELSEIF [Skill] = ‘Taijutsu’ THEN 8
END
- Sfortunatamente, tableau non funziona con il grado degli angoli, ma piuttosto con i radianti, quindi:
Angle Radians
RADIANS([Angle degree])
- Avendo ora il raggio e i valori dell’angolo, possiamo ottenere le nostre coordinate
X
COS([Angle Radians])*[Radius]
Y
SIN([Angle Radians])*[Radius]
Lezione di trigonometria terminata!
Last steps per costruire il grafico
Sviluppiamo ora i seguenti passaggi:
- Filtra tutto fino a un singolo nome ninja, nel nostro caso Naruto
- Trascina x su Colonne e y su Righe (e dovresti vedere UN SINGOLO PUNTO PER ORA)
- Aggiungi abilità alla scheda Dettagli (per rompere quel singolo punto) e quindi aggiungi Segmento alla scheda Dettaglio.
- Aggiungi punto alla scheda Dettagli
- Cambia il tipo di segno in Poligono e trascina Punto nella scheda Percorso che avrebbe dovuto essere appena apparsa. Ora Tableau sa in quale ordine dovrebbe disegnare i nostri poligoni
- Fai clic sulla scheda Colore e aggiungi un bordo bianco per vedere facilmente ogni bordo poligonale
Ora che abbiamo il nostro grafico, è il momento di aggiungere un po ‘di colore su di esso. Vorremmo colorare la nostra tabella in base al punteggio effettivo delle abilità del nostro ninja.
Fondamentalmente, quello che vorremmo fare è dare un colore a ciascuno dei nostri segmenti purché il punteggio di abilità sia uguale o superiore al segmento effettivo.
- Tradotto in un campo calcolato:
Skills Color
IF [Score]>=[Segment] THEN ‘COLOR’
ELSE ‘DO NOT COLOR’
END
- Trascina il nostro campo calcolato appena creato nella scheda colore per cambiare il colore del grafico. Cambia il colore da DO NOT COLOR a un grigio chiaro o qualsiasi altro colore in base alle tue preferenze.
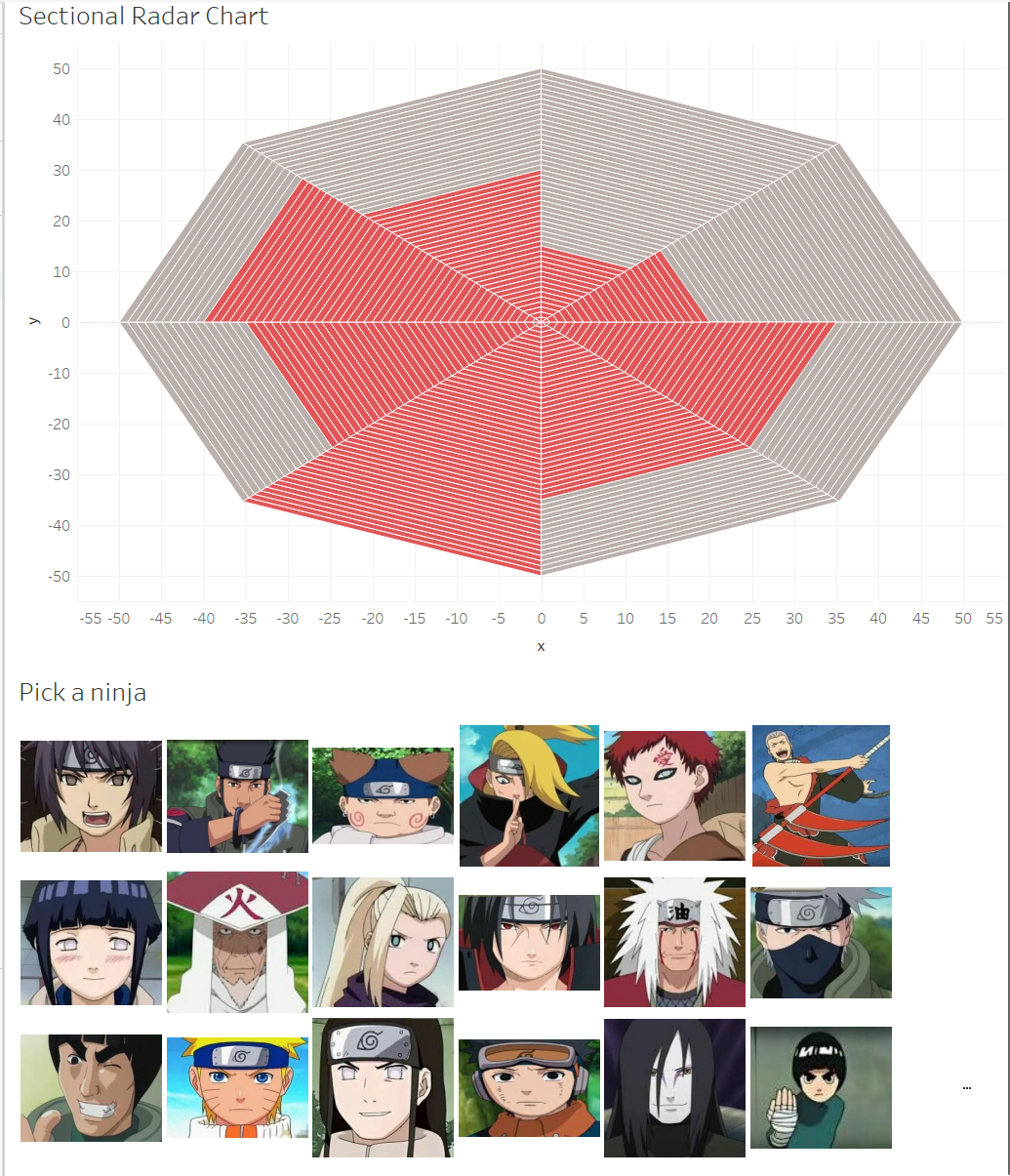
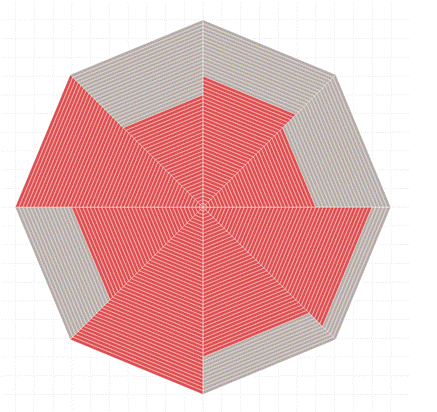
Qui abbiamo il nostro Sectional Radar Chart su Tableau: ora puoi cambiare i valori del filtro scegliere il tuo ninja e visualizzare il grafico a lui dedicato.

Un enorme ringraziamento ai Flerlage Twin per il loro incredibile lavoro al quale mi sono ispirato.
L’intero tutorial si basa sul lavoro di Kevin Flerlage: Impara a costruire questo grafico radar sezionale e altri grafici non tradizionali – I gemelli Flerlage: Analytics, visualizzazione dei dati e Tableau